Spring Pipe Bender PVC
Spring Pipe Bender PVC
Couldn't load pickup availability

The spring tube bender is a pipe-bending tool that can control the angle of the pipe.
It provides reliable support for the pipe during use and prevents the PVC pipe from being flattened when it is bent.

Material and Surface Treatment
Forged from high carbon steel, high-temperature quenching treatment, high hardness, wear resistance, long service life, and easy to use. The surface adopts electroplating material technology, which is not easy to rust after long-term use and is durable.
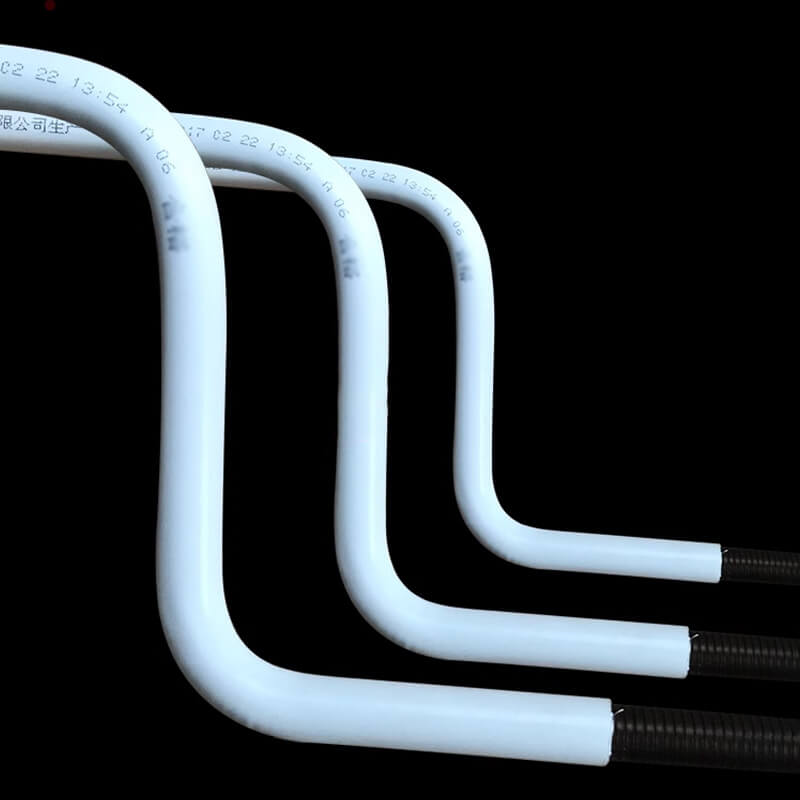
How to Use
1. Insert the spring bender into the PVC pipe, and then you can bend it to the angle you want, insert the spring bender into the PVC pipe where you need to bend, turn the pipe to the required angle, and then take out the spring Bender.
2. Can be used with the heat gun. It is suitable for bending PVC pipes in home decoration, and pipe treatment for household water and electricity.
3. Select a pipe bender of the appropriate size to insert into the PVC pipe, bend the pipe bender to the desired angle, wait for a few minutes, and pull out the pipe bender after the pipe does not spring back. The bending angle is controlled above 90 degrees.

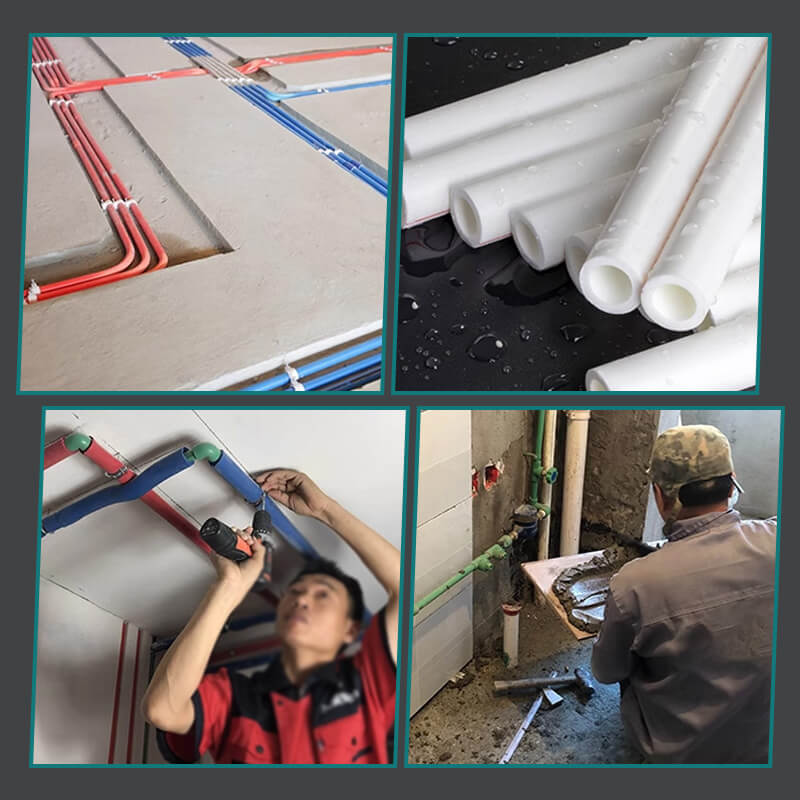
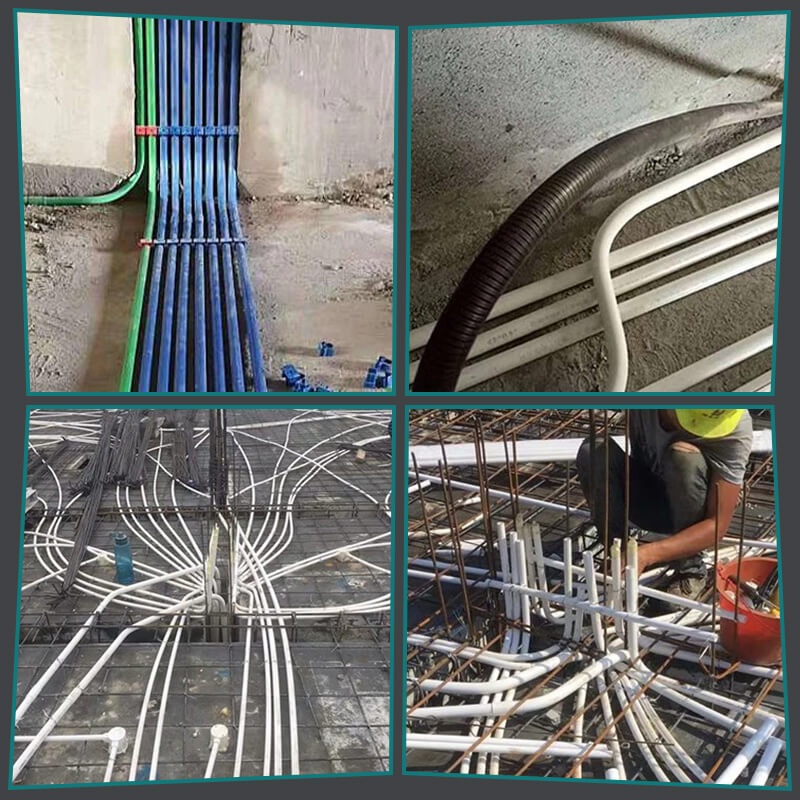
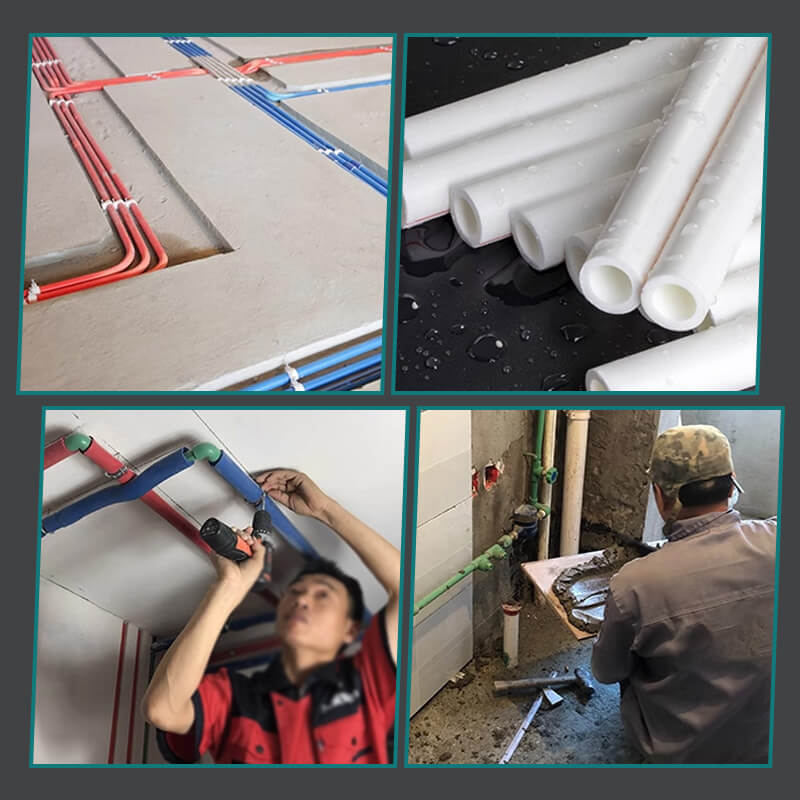
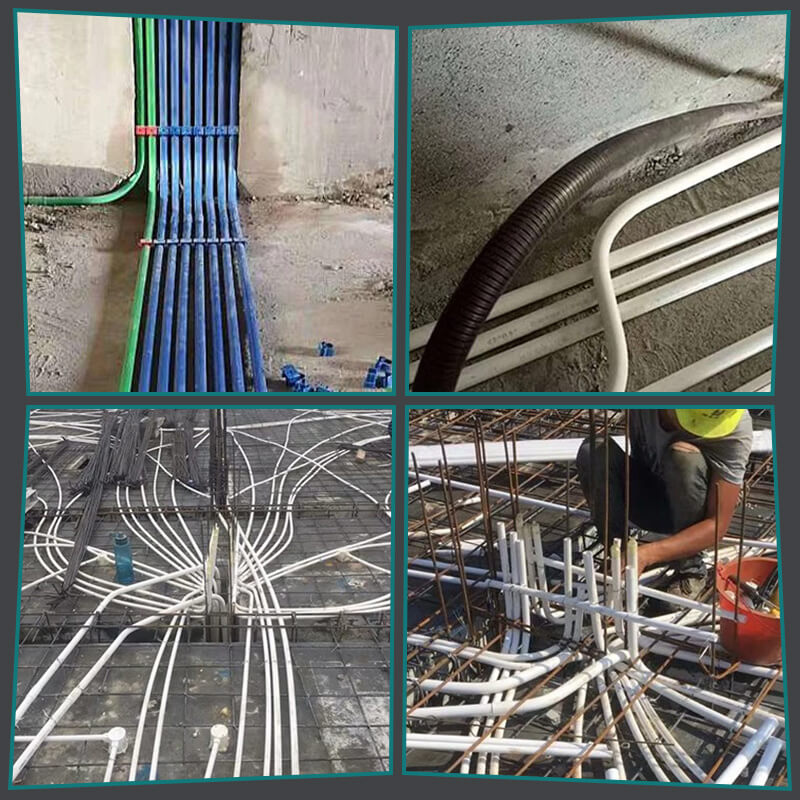
Application Range
Generally used in the installation and treatment of household water and electricity pipelines, the pipeline treatment of home decoration.

Notice
The spring pipe bender should not be smaller than half the inner diameter of the PVC pipe, in case of tangle up and cannot be used.
Note
Choosing a pipe bender with a suitable pipe size will make the work smoother.
Wear protective gloves to protect your hands.
This pipe bender is suitable for bending angles of 90 degrees or greater than 90 degrees.